MicroWidgets.dev
Landing Page Analysis
One-click website upgrades for developers who'd rather code. Auto-update GitHub activity, customer counts, and status info. No redeploys. Save time.

Summary:
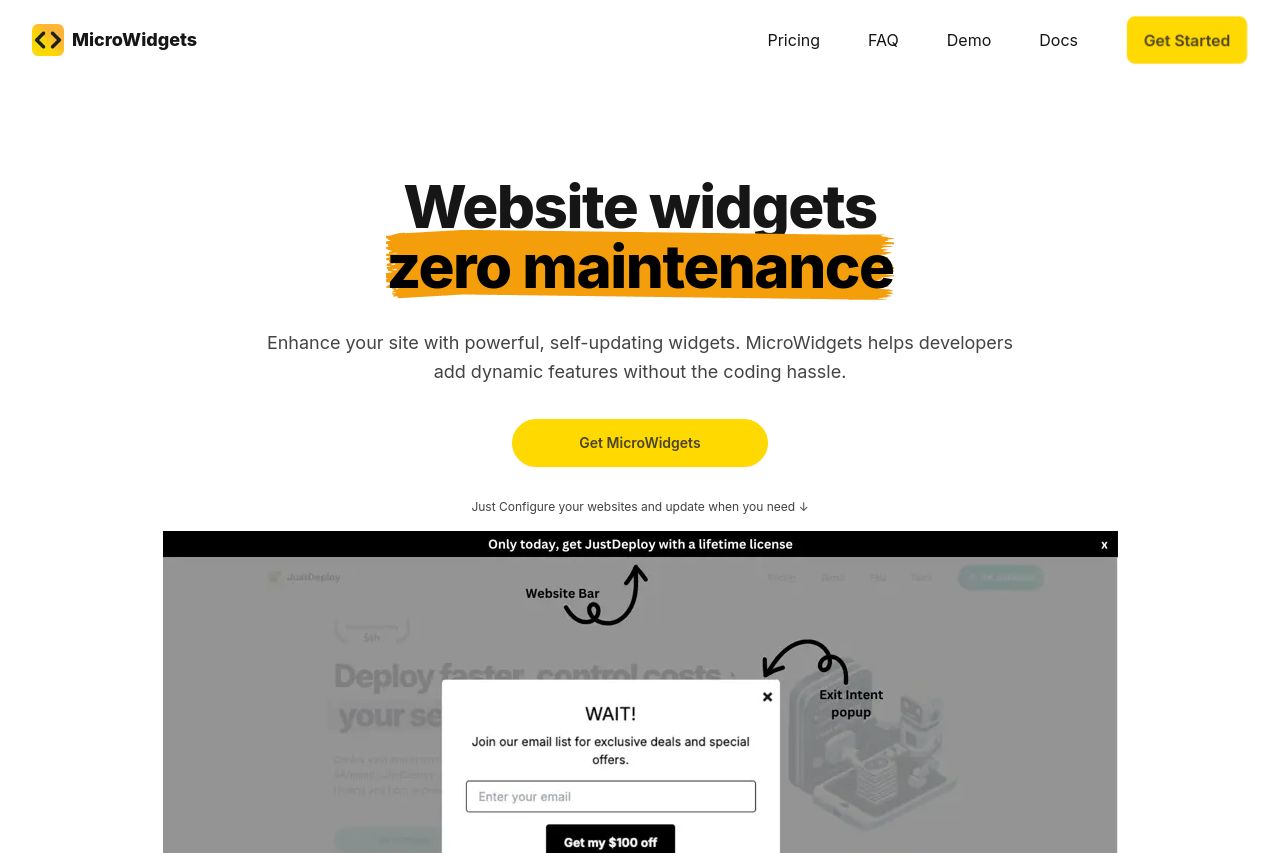
MicroWidgets landing page presents a mixed bag of design and messaging elements. Starting off with a bold headline "Website widgets zero maintenance" certainly grabs attention, but it feels a bit over-emphasized when backed by a similar color in the background. The Get MicroWidgets button is clearly visible and well-placed, but it repeatedly appears without offering different actions or information, which makes the page feel slightly redundant. The contrasting colors between sections are well executed, maintaining visual interest. However, the use of recurring yellow highlights starts to overwhelm, losing its impact as a CTA color.
Visually, the page is decent with clean layouts, but the novelty is derailed by the aggressive underlining and bolding, which borders on amateurish. Messaging is clear but lacks depth, failing to provide a strong emotional connection or urgency. The description of what MicroWidgets does is solid, yet widespread buzzwords make the page not remarkable.
Social proof elements like "Someone from USA subscribed!" are sprinkled throughout, but their effectiveness is diluted by overuse. Notably, although trust signals like these are crucial, their execution seems rushed and generic. The site's credibility feels adequate, though professional polish and a more distinct focus on benefits and features could enhance the perception.
Overall, the site showcases a decent attempt at marketing, but various design and messaging choices prevent it from standing out in the competitive B2B SaaS market.
- Refine the hero section's text to be more concise and targeted.
- Reduce the visual noise caused by repetitively using bold and underlined text.
- Enhance social proof by detailing specific benefits from subscribing.
- Limit the use of yellow highlights to key CTAs only to maintain their impact.